Comment construire des APIs avec n8n va décupler votre productivité
On entend de plus en plus le terme “low-code” pour parler d’outils plus poussés que ceux “no-code”. Et beaucoup d’acteurs du marché opposent les deux, en proclamant que l’un est meilleur que l’autre.
Mais j’ai un secret pour vous : le meilleur des mondes de l’automatisation associe ces deux types d’outils ! Et la meilleure des illustrations est de vous montrer comment construire des APIs avec n8n va booster vos automatisations.
À retrouver dans cet article :
- Pourquoi associer no-code et low-code ?
- Construire des APIs avec n8n
- Aller plus loin en associant low-code et code
Pourquoi associer no-code et low-code ?
Commençons par un point de définition, afin de se mettre d’accord sur ce dont on parle. Le no-code, c’est la possibilité pour des non-développeurs de construire des applications web sans coder. On utilise donc des interfaces basées sur le WYSIWYG : What You See Is What You Get.
Le low-code est un concept plus récent et qui approfondit la notion de no-code. On a en effet toujours affaire à des outils plus basés sur des interfaces que sur du code. Mais ces outils offrent aussi la possibilité de rentrer dans le code et ainsi de pouvoir mener des projets plus ambitieux.
Les outils low-code permettent donc un compromis idéal : ne pas réinventer la roue à chaque besoin, mais pouvoir développer des solutions complexes lorsque le besoin s’en fait sentir. C’est en partie pour ça que j’adore n8n, plutôt que Zapier qui est un outil no-code.
Mais le low-code a un inconvénient : il peut être plus dur d’accès pour des profils non techniques. En effet, un néophyte sera beaucoup plus à l’aise en utilisant Zapier que n8n. Or, l’un des avantages à la base de cet écosystème est de faciliter l’accès pour tous à la construction d’applications et d’automatisations.
C’est pour ces raisons que je recommande souvent, dans une entreprise où l’agilité et l’autonomie des équipes est clé, de marier les deux mondes. Par exemple, en laissant chaque équipe créer ses automatisations simples (avec par exemple Zapier ou Make) et en demandant aux équipes plus techniques de réaliser les projets plus ambitieux.
Et la meilleure illustration de cette association est le fait de concevoir des workflows n8n sous forme d’APIs, qui seront utilisables depuis l’extérieur avec des outils plus simples.
Construire des APIs avec n8n
Pour la définir simplement et si vous ne le saviez pas, une API permet à chaque outil sur le web de communiquer avec d’autres outils efficacement. C’est en utilisant les APIs de ces différents services et en les connectant entre elles que l’on va pouvoir créer des automatisations.
Et n8n possède une fonctionnalité permettant de transformer un workflow en API : le noeud Webhook. Ce noeud permet en effet de démarrer un workflow par un appel depuis l’extérieur, en personnalisant le lien à appeler et la façon de s’authentifier (pour plus de sécurité).
En concevant des workflows de ce type, et en appelant le lien en question depuis Zapier ou Make, on peut ainsi réaliser des tâches complexes depuis des outils plus simples d’accès !
Pour vous illustrer tout ça, je vous ai préparé trois exemples d’APIs conçues grâce à n8n.
Exemple 1 : Scrapper une page web pour enrichir un lead
Imaginons que nous travaillons pour une entreprise qui propose un SaaS à destination des personnes tenant un blog. L’équipe commerciale a mis en place un Zapier qui, à partir du moment où l’un de nos prospects remplit un formulaire, l’ajoute à une séquence de mails automatisée.
L’équipe dispose notamment, grâce au formulaire, de l’adresse web du blog de la personne, et aimerait pouvoir obtenir le titre et le lien du dernier article qui y est sorti.
Afin par exemple de pouvoir dire dans le premier mail de la séquence : “je viens de lire votre dernier article {Titre de l’article}”, et en donnant le lien.
Ce genre de tâches étant complexe, l’équipe ne pourra pas la réaliser avec un simple Zapier. Mais elle aimerait pouvoir conserver la main sur cette automatisation.
La solution est toute trouvée : créer une API n8n à laquelle on envoie l’URL d’un blog et qui nous renvoie le titre et le lien du premier article. Cette API pourra ainsi être appelée par le Zapier.
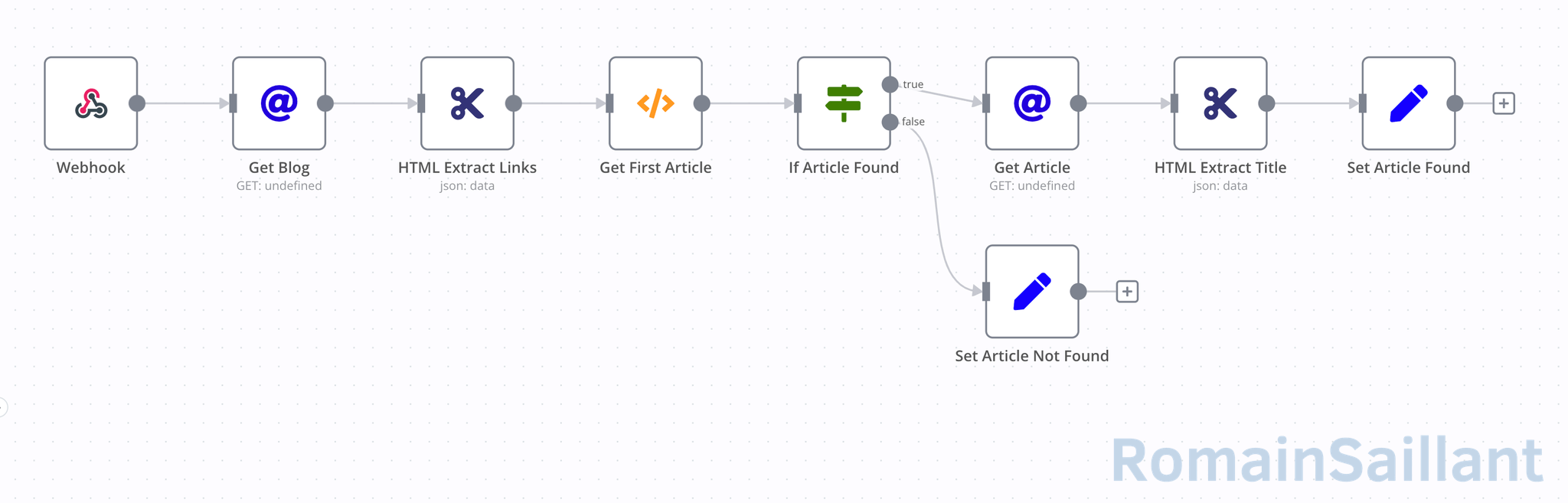
Voilà un aperçu de ce à quoi ce workflow n8n pourrait ressembler :

On a ainsi le premier noeud Webhook dont je parlais précédemment, qui est configuré pour renvoyer le résultat du dernier noeud qui sera exécuté. Vient ensuite un noeud d’appel HTTP qui récupère le contenu du blog indiqué.
On utilise ensuite le noeud “Extract HTML” qui permet d’extraire des éléments d’un contenu HTML. On l’utilise pour extraire tous les liens de la page du blog : parmi eux, il devrait y avoir le premier article.
On a ensuite un noeud Code qui permet, en Javascript, de trouver le lien du premier article selon plusieurs règles. Un noeud If va ensuite vérifier que ce premier article a bien été trouvé, car il y aura toujours des cas particuliers qui ne fonctionneront pas et que l’API doit être capable de gérer.
Si l’article a été trouvé, on récupère son contenu HTML puis son titre toujours avec les noeuds d’appel HTTP puis d’Extract HTML. On règle enfin avec un noeud Set les deux variables à renvoyer, appelées “title” et “link”.
Si l’article n’a pas été trouvé on renvoie les mêmes variables “title” et “link” mais avec des valeurs vides. Ainsi, dans le Zapier, l’équipe pourra vérifier avec une simple règle que l’article a été trouvé, et ainsi envisager deux fonctionnements suivant la situation.
Exemple 2 : Calculer une date dans le futur
Après ce cas hypothétique, je vais vous parler d’une solution que j’ai mise en place et qui m’a bien servi récemment.
Chez LiveMentor où je travaille, les équipes métier sont très indépendantes dans la création de workflows no-code, notamment au travers du CRM HubSpot. Cela leur permet une bonne autonomie, mais les fonctionnalités des workflows HubSpot peuvent être limitées.
Et nous avons justement eu le cas il n’y pas longtemps, puisque l’une des équipes avaient besoin dans un workflow de calculer une date dans le futur. Par exemple, trouver la date qui sera 10 jours ouvrés après le 3 Novembre 2022. En prenant en compte à la fois les weekends et les jours fériés.
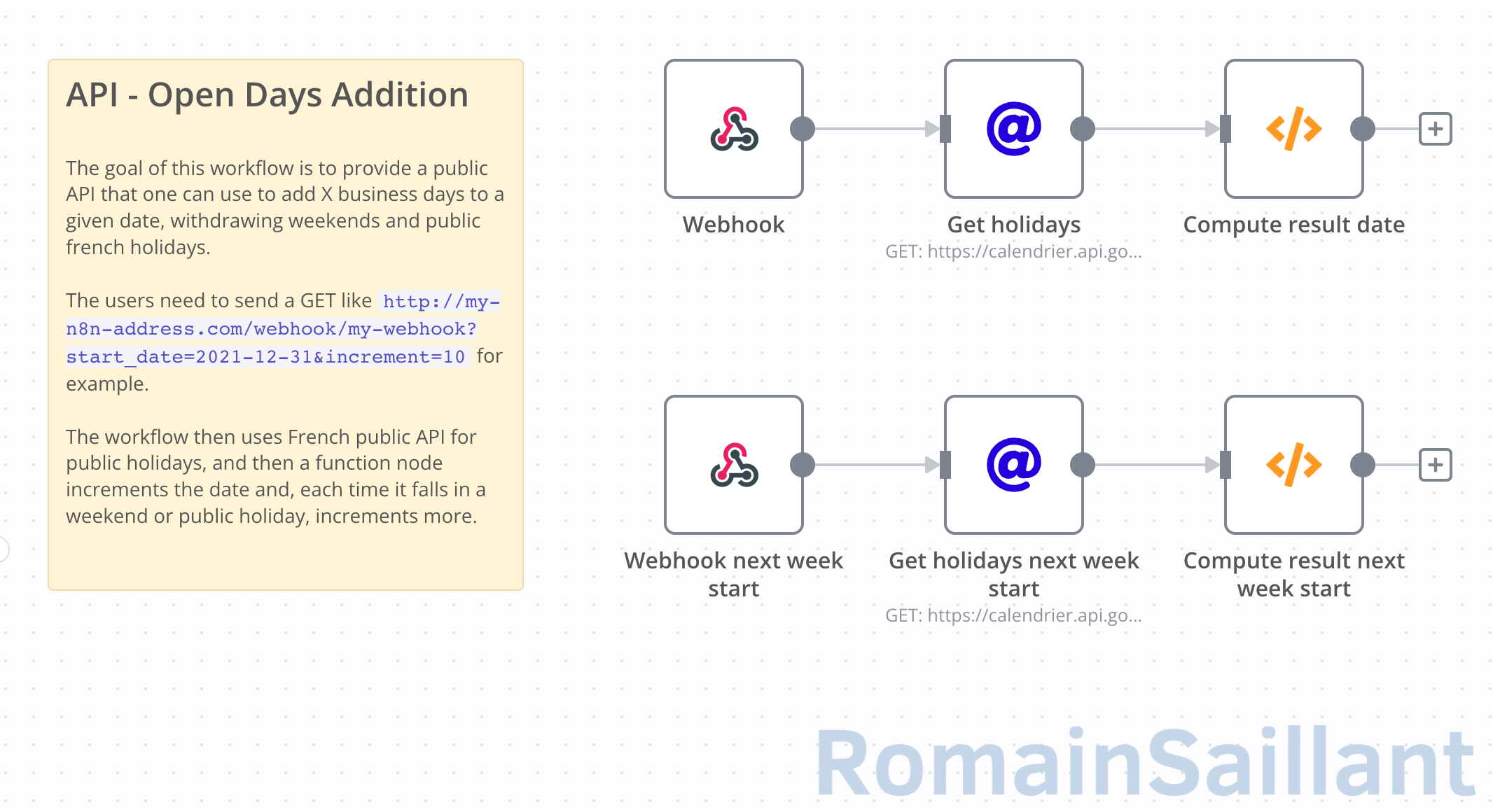
J’ai donc mis en place le workflow suivant :

L’API dont je vous parle est la première branche. On a toujours un Webhook, puis on interroge l’API publique du gouvernement français qui répertorie les jours fériés. On a enfin un noeud Code qui calcule en Javascript le jour à renvoyer.
La deuxième branche est une seconde API mais un peu différente. Elle permet de donner une date qui sera le prochain début de semaine après la date donnée. Par exemple, si une date est donnée qui correspond à un Vendredi, on retournera la date du Lundi suivant, ou bien celle du Mardi si le Lundi est férié.
Comme vous le voyez, il est donc possible de regrouper au même endroit deux APIs avec des liens différents. C’est pratique si, dans un cas comme celui-ci, les deux APIs à produire sont très proches dans leur fonctionnement.
Exemple 3 : Construire un raccourcisseur d’URL
Pour ce troisième exemple, je ne vais pas vous parler d’un de mes projets. Mais plutôt d’un workflow que j’ai trouvé en faisant mes recherches pour cet article.
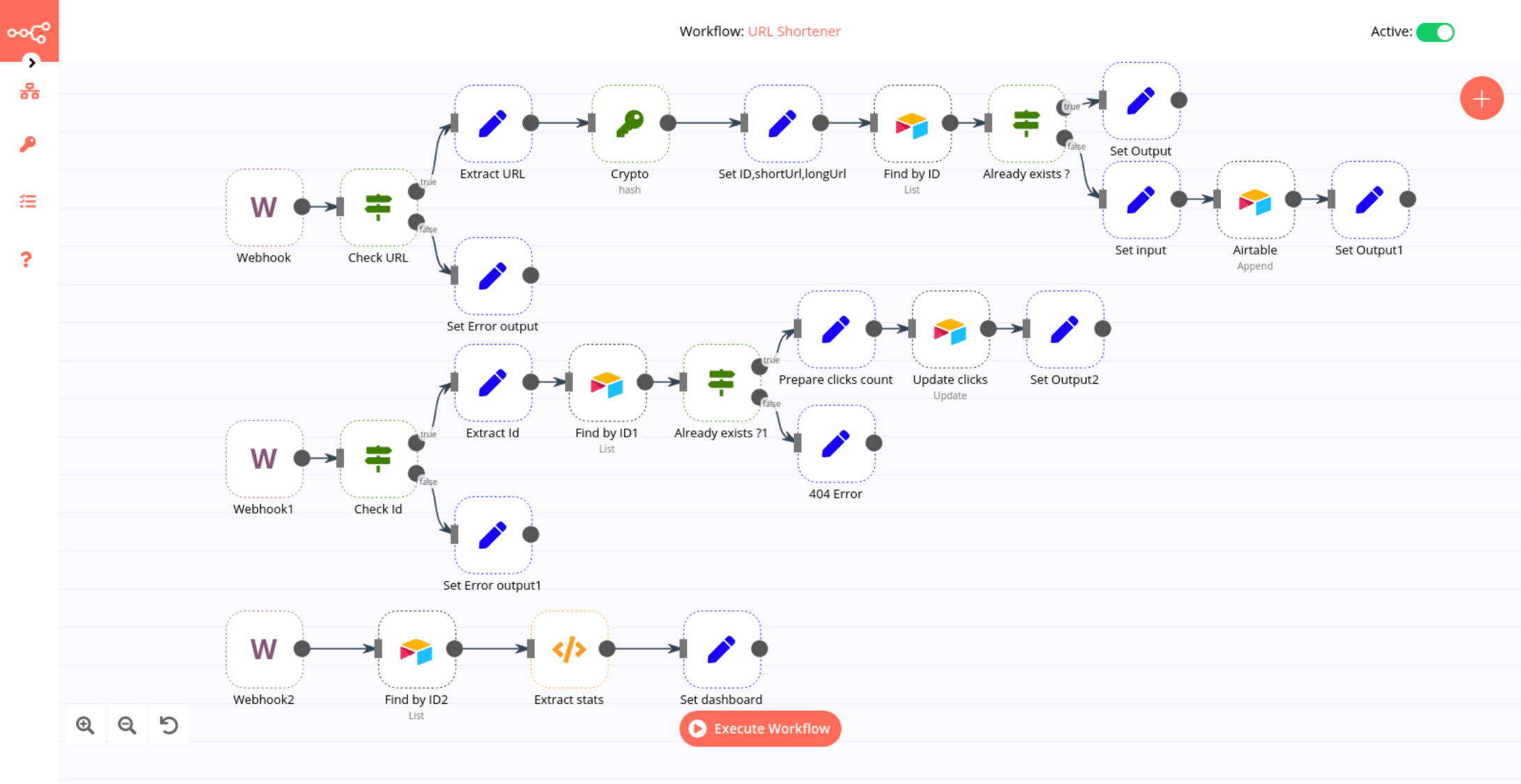
Il s’agit en effet de quelqu’un qui a construit son propre raccourcisseur d’URL seulement à l’aide de n8n ! Voyez plutôt :

L’idée ici n’est pas de vous décrire l’ensemble du projet (d’autant qu’il n’est pas de moi). Mais plutôt de vous montrer le niveau d’avancement que peuvent avoir certains projets n8n avec un peu de logique et pas tant de code.
Le système repose principalement sur le fait d’utiliser le noeud “Crypto” qui permet de générer une clé encryptée, et sur le fait de stocker dans Airtable des correspondances entre lien donné et lien raccourci.
À titre personnel j’aurais plutôt utilisé un stockage en base de données que dans Airtable, mais l’idée reste excellente ! Et démontre une fois de plus la qualité et l’ouverture de la communauté n8n, capable d’offrir tout le code de ce genre de projet fou.
Aller plus loin en associant low-code et code
Tout au long de cet article, je vous ai parlé de comment le no-code et le low-code pouvaient s’apporter l’un à l’autre. Mais ce n’est pas tout : un outil comme n8n est tellement avancé qu’il peut aussi interagir avec des projets reposant sur du “vrai” code.
Cela permet ainsi de gérer les problèmes les plus complexes par du développement, mais de gérer ce qui est moins sorcier avec n8n, toujours en l’appelant par API. On évite de cette façon de de recréer des choses déjà existantes en permanence.
Ce choix, c’est celui qu’a fait Julien Collet, solopreneur passé auparavant par l’équipe Growth de Qonto. Il est le fondateur et développeur de Scheduled, une super extension qui permet de programmer et de publier des posts LinkedIn depuis Notion.
Une grosse partie de Scheduled est gérée avec du code. Mais pour ce qui concerne la publication d’un post LinkedIn, et éventuellement du premier commentaire sous le post, tout est fait grâce à n8n.
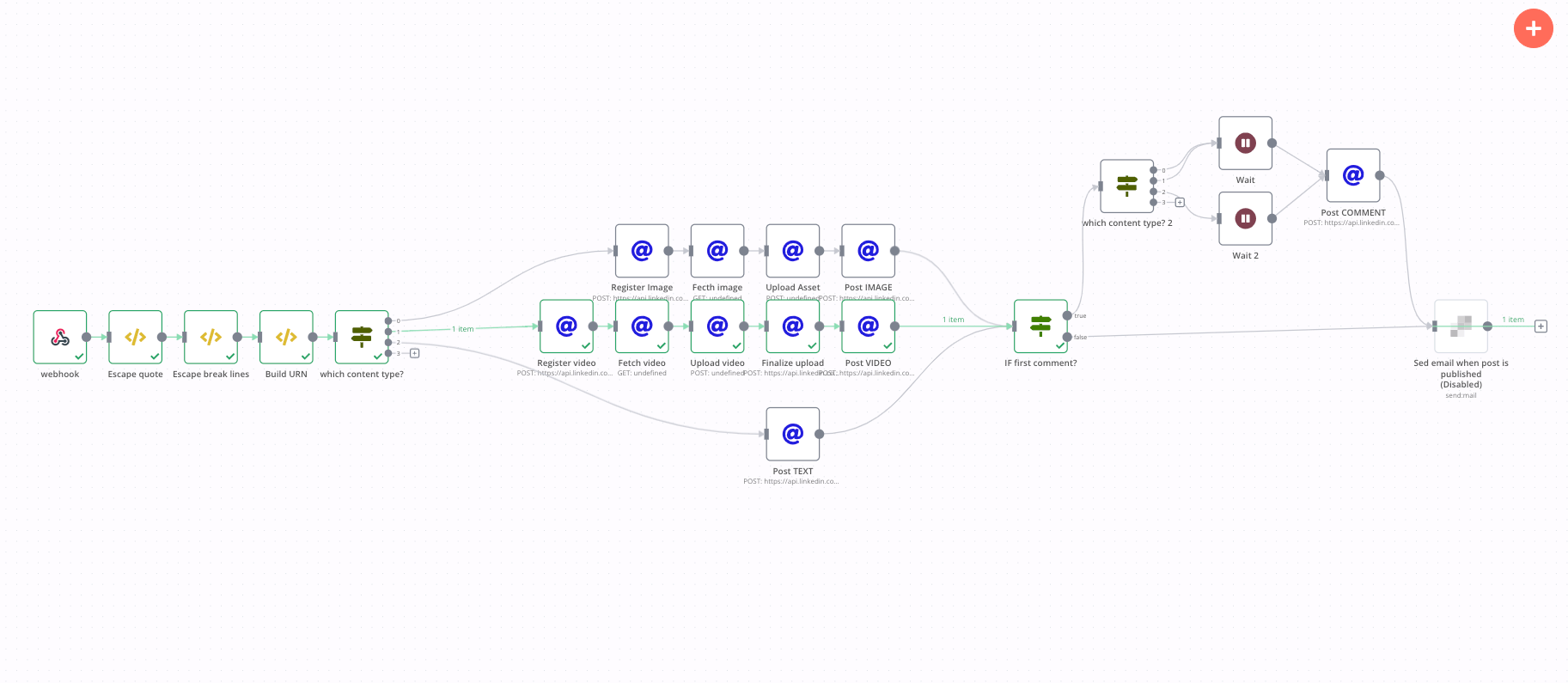
Cela permet à Julien de se concentrer sur l’essentiel, et de ne pas constamment redévelopper des fonctionnements autour de l’API de LinkedIn, qui est un peu originale. Voilà ainsi le workflow utilisé :

Le Webhook est appelé par la partie back-end de Scheduled lorsque l’heure est arrivée de publier un post LinkedIn. Un certain nombre d’informations sont passées au workflow : le contenu du post, le lien de l’image ou de la vidéo s’il y en a une, ou encore les informations de connexion au compte LinkedIn de la personne.
Dans la partie de gauche du workflow, trois opérations de mises en forme des éléments à publier ont lieu grâce à des blocs Code. Au centre, de nombreux appels à l’API de LinkedIn ont lieu (je vous disais qu’elle était particulière). La branche du haut est exécutée dans le cas de la publication d’un texte avec une image, celle du milieu pour une vidéo, et celle du bas pour un texte seul.
Enfin, dans la partie de droite, le worklow va ajouter un premier commentaire au post si cela lui a été indiqué. Il attendra auparavant un certain temps afin d’être sûr que le post ait bien été publié. Et ce délai sera différent selon le type de post : publier une vidéo demande forcément plus de temps de chargement.
Ce que l’on comprend avec le projet de Julien, comme avec les exemples précédents, c’est l’intérêt de toujours choisir le bon outil pour la bonne situation. No-code, low-code et code peuvent ainsi être de parfaits compléments les uns pour les autres, plutôt que des opposés entre lesquels on devrait choisir.
Voilà pourquoi je pense que l’avenir se construira autour de ces trois notions, plutôt qu’avec une seule d’entre elles. Et je dois vous avouer que je suis assez impatient de voir toutes les portes que cela va nous ouvrir !
Si vous souhaitez creuser davantage ce type de sujets, je vous invite à vous abonner à ma liste mail. J’y partage mes idées et mes articles inspirés de mes expériences comme Growth Engineer, mais aussi comme consultant en stratégie Growth, ou encore comme entrepreneur.
Je dois par contre vous avertir de quelque chose : vous ne recevrez pas un mail de ma part toutes les semaines. Je ne cherche pas à vous assaillir de messages sous prétexte que je m’y suis engagé. Je cherche plutôt à vous communiquer un maximum de valeur à chaque fois que je vous écris.
Pour s’inscrire, ça se passe juste en-dessous :